4.2: Menggunakan Menu Opsi
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Menambahkan item ke menu opsi opsi
- Tugas 2: Menambahkan ikon untuk item menu
- Tantangan Penyusunan Kode #1
- Tugas 3: Menangani item menu yang dipilih
- Tantangan Penyusunan Kode #2
- Rangkuman
- Konsep terkait
Bilah aplikasi (disebut juga bilah tindakan) adalah ruang khusus di bagian atas setiap layar aktivitas. Bila Anda membuat aktivitas dari suatu template (seperti Template Aktivitas Dasar), bilah aplikasi secara otomatis disertakan untuk aktivitas dalam grup tampilan akar CoordinatorLayout di bagian atas hierarki tampilan.
Menu opsi dalam bilah aplikasi menyediakan navigasi ke aktivitas lain dalam aplikasi, atau opsi utama yang memengaruhi penggunaan aplikasi itu sendiri—namun bukan yang menjalankan tindakan pada elemen di layar. Misalnya, menu opsi Anda mungkin menyediakan pilihan bagi pengguna untuk mengarahkan ke aktivitas lain, seperti menempatkan urutan, atau untuk tindakan yang memiliki efek global pada aplikasi, seperti mengubah setelan atau informasi profil.
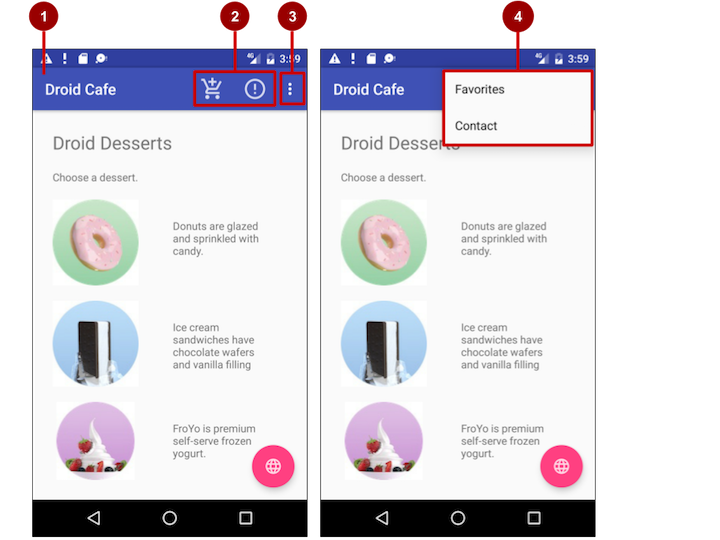
Dalam praktik ini, Anda akan mempelajari tentang menyetel bilah aplikasi dan menu opsi di aplikasi Anda (ditampilkan di gambar di bawah).

Pada gambar di atas:
- Bilah aplikasi. Bilah aplikasi menyertakan judul aplikasi, menu opsi, dan tombol luapan.
- Ikon tindakan menu opsi. Dua item menu opsi pertama muncul sebagai ikon dalam bilah aplikasi.
- Tombol luapan. Tombol luapan (tiga titik vertikal) membuka menu yang menampilkan item menu opsi selengkapnya.
- Menu luapan opsi. Setelah mengeklik tombol luapan, item menu opsi selengkapnya akan muncul dalam menu luapan.
Item menu opsi muncul di menu luapan opsi (lihat gambar di atas). Akan tetapi, Anda bisa menempatkan beberapa item sebagai ikon—sebanyak yang bisa dimuat—di bilah aplikasi. Menggunakan bilah aplikasi untuk menu opsi akan membuat aplikasi Anda konsisten dengan aplikasi Android lainnya, memungkinkan pengguna untuk dengan cepat memahami cara mengoperasikan aplikasi Anda dan memiliki pengalaman hebat.
Tip: Untuk menyediakan pengalaman pengguna yang sudah akrab dan konsisten, Anda harus menggunakan Menu API untuk menyajikan tindakan dan opsi lain dalam aktivitas kepada pengguna. Lihat Menu untuk detailnya.
Yang harus sudah Anda KETAHUI
Dari bab sebelumnya, Anda seharusnya sudah memahami cara melakukan yang berikut:
- Membuat dan menjalankan aplikasi di Android Studio.
- Membuat dan mengedit elemen UI menggunakan Layout Editor, memasukkan kode XML secara langsung, dan mengakses elemen dari kode Java Anda.
- Menambahkan fungsionalitas onClick ke tombol.
Yang akan Anda PELAJARI
- Menambahkan item menu ke menu opsi.
- Menambahkan ikon untuk item di menu opsi.
- Menyetel item menu untuk ditampilkan di bilah tindakan.
- Menambahkan handler kejadian untuk klik item menu.
Apa yang akan Anda LAKUKAN
- Melanjutkan menambahkan fitur pada proyek Droid Cafe dari praktik sebelumnya.
- Menambahkan item menu ke menu opsi.
- Menambahkan ikon untuk item menu agar tampil di bilah tindakan.
- Menghubungkan klik item menu ke handler kejadian yang memproses kejadian klik.
Ringkasan Aplikasi
Di praktik sebelumnya, Anda telah membuat aplikasi yang bernama Droid Cafe, yang ditampilkan di gambar di bawah, menggunakan template Basic Activity. Template ini juga menyediakan kerangka menu opsi di bilah aplikasi di bagian atas layar. Anda akan mempelajari cara:
- Mempersiapkan bilah aplikasi.
- Memodifikasi menu opsi.
- Menambahkan ikon untuk beberapa item menu.
- Menampilkan ikon untuk item menu di bilah aplikasi, bukannya menu luapan.
- Menampilkan item di menu luapan, bergantung pada ukuran dan orientasi layar.

Untuk latihan ini, Anda akan menggunakan Bilah Alat pustaka dukungan v7 appcompat sebagai bilah aplikasi. Ada cara lain untuk mengimplementasikan bilah aplikasi. Misalnya, beberapa tema mempersiapkan sebuah ActionBar sebagai bilah aplikasi secara default. Namun menggunakan Toolbar appcompat memudahkan penyiapan bilah aplikasi yang bekerja pada banyak perangkat, dan juga memberi Anda ruang untuk menyesuaikan bilah aplikasi Anda seiring pengembangan aplikasi.
Untuk membaca lebih lanjut tentang pertimbangan desain untuk penggunaan bilah aplikasi, lihat Bilah Aplikasi di Spesifikasi Desain Material.
Untuk memulai proyek dari posisi terakhir yang Anda tinggalkan di praktik sebelumnya, unduh:
Proyek Android Studio: DroidCafe Part 1
Tugas 1: Menambahkan item ke menu opsi opsi
Anda akan membuka proyek Droid Cafe dari praktik sebelumnya, dan menambahkan item menu dari menu opsi di bilah aplikasi di bagian atas layar.
1.1 Periksa kode bilah aplikasi
Buka proyek Droid Cafe dari praktik sebelumnya. Proyek menyertakan file layout berikut di folder res > layout:
activity_main.xml: Layout utama untuk MainActivity, layar pertama yang dilihat pengguna.
content_main.xml: Layout untuk konten layar MainActivity, yang (seperti akan segera Anda lihat) disertakan di dalam activity_main.xml**.
activity_order.xml: Layout untuk OrderActivity, yang Anda tambahkan di praktik sebelumnya.
Buka content_main.xml: Di praktik sebelumnya, Anda telah menambahkan TextView dan ImageView ke grup view root, yang merupakan
RelativeLayout.Perilaku layout untuk
RelativeLayoutdisetel ke@string/appbar_scrolling_view_behavior, yang mengontrol perilaku pengguliran layar terkait bilah aplikasi di bagian atas. Klik kanan (Control-klik) sumber daya string ini dan pilih Go To > Declaration untuk melihat nilai sumber daya string sebenarnya, yang didefinisikan dalam sebuah file yang bernama "values.xml". File ini dibuat oleh Android Studio, tidak terlihat di Project: Android view dan tidak boleh diedit. Nilai@string/appbar_scrolling_view_behaviorsebenarnya di values.xml adalah"android.support.design.widget.AppBarLayout$ScrollingViewBehavior".Untuk informasi selengkapnya tentang perilaku pengguliran, lihat entri blog Android Design Support Library di Blog Developer Android. Untuk praktik desain yang melibatkan menu bergulir, lihat Teknik Pengguliran di Spesifikasi Desain Material.
Buka activity_main.xml untuk melihat layout utama, yang menggunakan layout CoordinatorLayout dengan layout
AppBarLayoutyang disematkan. TagCoordinatorLayoutdanAppBarLayoutmemerlukan nama yang sepenuhnya memenuhi kualifikasi yang menetapkanandroid.support.design, yaitu Android Design Support Library.AppBarLayout adalah LinearLayout yang menggunakan kelas Toolbar di pustaka dukungan, sebagai ganti ActionBar, untuk mengimplementasikan bilah aplikasi. Bilah aplikasi adalah bagian di atas layar yang bisa menampilkan judul aktivitas, navigasi, dan item interaktif lainnya. ActionBar asli berperilaku berbeda bergantung pada versi Android yang berjalan pada perangkat. Oleh karena itu, jika Anda menambahkan menu opsi, Anda harus menggunakan Toolbar pustaka dukungan v7 appcompat sebagai bilah aplikasi. Menggunakan Toolbar akan memudahkan penyiapan bilah aplikasi yang bekerja pada beragam perangkat, serta memberi Anda ruang untuk menyesuaikan bilah aplikasi Anda nanti seiring pengembangan aplikasi. Bilah alat menyertakan berbagai fitur terbaru, dan bekerja pada perangkat apa pun yang bisa menggunakan pustaka dukungan.
Toolbar di dalam layout ini memiliki id
toolbar, dan juga ditetapkan, seperti AppBarLayout, dengan nama yang berkualifikasi sepenuhnya (android.support.v7.widget):<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout>Untuk detail selengkapnya tentang kelas AppBarLayout, lihat AppBarLayout di Referensi Developer Android. Untuk detail selengkapnya tentang bilah alat, lihat Toolbar di Referensi Developer Android.
Tip: Layout activity_main.xml juga menggunakan pernyataan
include layoutuntuk menyertakan keseluruhan layout yang didefinisikan di content_main.xml. Pemisahan definisi layout ini memudahkan perubahan konten layout yang terpisah dari definisi bilah alat layout dan layout koordinator. Ini adalah praktik terbaik untuk memisahkan konten Anda (yang mungkin perlu diterjemahkan) dari format layout Anda.- Jalankan aplikasi. Perhatikan bilah di bagian atas layar yang menampilkan nama aplikasi (Droid Cafe). Ini juga menampilkan tombol luapan tindakan (tiga titik vertikal) di sebelah kanan. Ketuk tombol luapan untuk melihat menu opsi, yang di tahap ini hanya memiliki satu menu opsi, Settings.
Periksa file AndroidManifest.xml. Aktivitas
.MainActivitydisetel untuk menggunakan temaNoActionBar:android:theme="@style/AppTheme.NoActionBar"Tema
NoActionBardidefinisikan di file styles.xml (luaskan expand app > res >values > styles.xml untuk melihatnya). Gaya dicakup di pelajaran lainnya, tetapi Anda bisa melihat bahwa temaNoActionBarmenyetel atributwindowActionBarkefalse(tanpa bilah tindakan jendela) dan atributwindowNoTitleketrue(tanpa judul).Alasan mengapa nilai ini disetel adalah Anda mendefinisikan bilah aplikasi di layout (activity_main.xml) dengan
AppBarLayout, bukan menggunakan ActionBar. Menggunakan salah satu tema NoActionBar mencegah aplikasi menggunakan kelas ActionBar asli untuk menyediakan bilah aplikasi. Kelas ActionBar asli berperilaku berbeda, bergantung pada versi sistem Android yang sedang digunakan perangkat. Sebaliknya, fitur terbaru ditambahkan ke pustaka dukungan versi Toolbar, dan tersedia pada setiap perangkat apa pun yang bisa menggunakan pustaka dukungan. Dengan alasan ini, Anda harus menggunakan pustaka dukungan kelas Toolbar untuk mengimplementasikan aktivitas bilah aplikasi Anda, bukannya ActionBar. Menggunakan Bilah Alat pustaka dukungan memastikan aplikasi Anda akan memiliki perilaku yang konsisten pada rangkaian perangkat yang paling luas.- Lihat MainActivitMainActivity yang memperluas
AppCompatActivitydan dimulai dengan metodeonCreate():@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); ...
Setelah menyetel tampilan konten ke layout activity_main.xml, metode onCreate() menyetel toolbar menjadi Toolbar yang didefinisikan di layout activity_main.xml. Ini kemudian memanggil metode setSupportActionBar() aktivitas dan meneruskan toolbar padanya, menyetel toolbar yang didefinisikan di activity_main.xml sebagai bilah aplikasi untuk aktivitas.
Untuk praktik terbaik tentang menambahkan bilah aplikasi di aplikasi Anda, lihat Menambahkan Bilah Aplikasi di Praktik Terbaik untuk Antarmuka Pengguna.
1.2 Menambahkan lebih banyak item menu ke menu opsi
Anda akan menambahkan item menu berikut ke menu opsi aplikasi Droid Cafe:
- Order: Masuk ke layar Order Activity untuk melihat pesanan makanan.
- Status: Memeriksa status pesanan makanan.
- Favorites: Menampilkan makanan favorit.
- Contact: Menghubungi restoran. Karena Anda tidak memerlukan item Settings yang ada, anda akan mengubah Settings ke Contact.
Android menyediakan format XML standar untuk mendefinisikan item menu. Sebagai ganti membangun menu di kode aktivitas Anda, Anda bisa mendefinisikan menu dan semua item menunya dalam sumber daya menu XML. Anda kemudian bisa memekarkan sumber daya menu (muat sebagai objek Menu) di aktivitas atau fragmen Anda:
Lihat menu_main.xml (luaskan res > menu di tampilan Project). Ini mendefinisikan item menu dengan
<item> </item>di dalam<menu> </menu>block. Satu-satunya item menu yang tersedia dari template adalah `action_settings' (pilihan Settings) yang didefinisikan sebagai:<item android:id="@+id/action_settings" android:orderInCategory="100" android:title="@string/action_settings" app:showAsAction="never" />Di Android Studio, atribut
android:titlemenampilkan nilai string"Settings"meskipun string didefinisikan sebagai sumber daya. Android Studio menampilkan nilai sehingga Anda bisa melihat sekilas berapa nilainya tanpa harus membuka file sumber daya strings.xml. Jika Anda mengeklik string ini, string berubah untuk menampilkan sumber daya string"@string/action_settings".- Ubah atribut item
action_settingsberikut untuk membuatnya sebagai itemaction_contact(jangan ubah atributandroid:orderInCategoryyang sudah ada):Atribut Nilai android:id "@+id/action_contact" android:title "Contact" app:showAsAction "never" - Ekstrak string
"Contact"yang di-hardcode ke dalam sumber daya stringaction_contact. - Tambahkan item menu baru menggunakan blok
<item> </item>di dalam<menu> </menu>, dan berikan atribut berikut ke item:
AtributAtribut Nilai android:id "@+id/action_order" android:orderInCategory "10" android:title "Order" app:showAsAction "never" android:orderInCategorymenetapkan urutan kemunculan item menu di menu, dengan angka terkecil muncul lebih tinggi dalam menu. Item Contact disetel ke 100, yang merupakan nomor besar untuk menetapkan bahwa ini akan ditampilkan di bagian bawah, bukan di bagian atas. Anda menyetel item Order ke 10, yang menempatkannya di atas Contact, dan meninggalkan cukup banyak ruang di menu untuk lebih banyak item. - Ekstrak string
"Order"yang di-hardcode ke dalam sumber daya stringaction_order. - Tambahkan dua item menu lagi dengan cara yang sama dengan atribut berikut:
Atribut Item Status Nilai android:id "@+id/action_status" android:orderInCategory "20" android:title "Status" app:showAsAction "never" Atribut Item Favorit Nilai android:id "@+id/action_favorites" android:orderInCategory "40" android:title "Favorites" app:showAsAction "never" - Ekstrak
"Status"ke dalam sumber dayaaction_statusdan"Favorites"ke dalam sumber dayaaction_favorites. - Anda akan menampilkan pesan toast dengan pesan tindakan bergantung pada item menu apa yang dipilih pengguna. Tambahkan nama dan nilai string berikut di
strings.xmluntuk pesan ini:<string name="action_order_message">You selected Order.</string> <string name="action_status_message">You selected Status.</string> <string name="action_favorites_message">You selected Favorites.</string> <string name="action_contact_message">You selected Contact.</string> - Buka MainActivity dan ubah pernyataan
ifdi metodeonOptionsItemSelected()dengan mengganti idaction_settingsdengan idaction_orderbaru:if (id == R.id.action_order)
Jalankan aplikasi dan ketuk ikon luapan tindakan, yang ditampilkan di sebelah kiri gambar di bawah ini, untuk melihat menu opsi, yang ditampilkan di sebelah kanan gambar di bawah ini. Anda akan segera menambahkan callback untuk merespons item yang dipilih dari menu ini.
![]()
Dalam gambar di atas:
- Ketuk ikon luapan di bilah aplikasi untuk melihat menu opsi.
- Menu opsi akan ditarik menurun dari bilah aplikasi.
Perhatikan urutan item di menu opsi. Anda menggunakan atribut android:orderInCategory untuk menetapkan prioritas item menu di menu: Item Order adalah 10, diikuti oleh Status (20) dan Favorites (40), dan Contact berada di urutan terakhir (100). Tabel berikut menampilkan prioritas item di menu:
| Item Menu | Atribut orderInCategory |
| Order | 10 |
| Status | 20 |
| Favorites | 40 |
| Contact | 100 |
Tugas 2. Menambahkan ikon untuk item menu
Jika memungkinkan, Anda bisa menampilkan tindakan yang paling sering digunakan menggunakan ikon di bilah aplikasi, sehingga pengguna bisa mengekliknya tanpa harus mengeklik ikon luapan terlebih dahulu. Dalam tugas ini, Anda akan menambahkan ikon untuk beberapa item menu dan menampilkan beberapa item menu di bilah aplikasi di bagian atas layar sebagai ikon.
Dalam contoh ini, misalkan tindakan Order dan Status dianggap sebagai paling sering digunakan. Favorits kadang-kadang digunakan, dan Contact* paling jarang digunakan. Anda bisa menyetel ikon untuk tindakan ini dan menentukan yang berikut:
- Order dan Status harus selalu ditampilkan di bilah aplikasi.
- Favorites harus ditampilkan di bilah aplikasi jika pas ukurannya, jika tidak, harus tampil di menu luapan.
- Contact harus tidak muncul di bilah aplikasi, dan hanya muncul di menu luapan.
2.1 Menambahkan ikon untuk item menu
Untuk menetapkan ikon untuk tindakan, Anda terlebih dulu perlu menambahkan ikon sebagai aset gambar di folder drawable.
- Luaskan res di tampilan Project, dan klik kanan (atau Kontrol-klik) drawable.
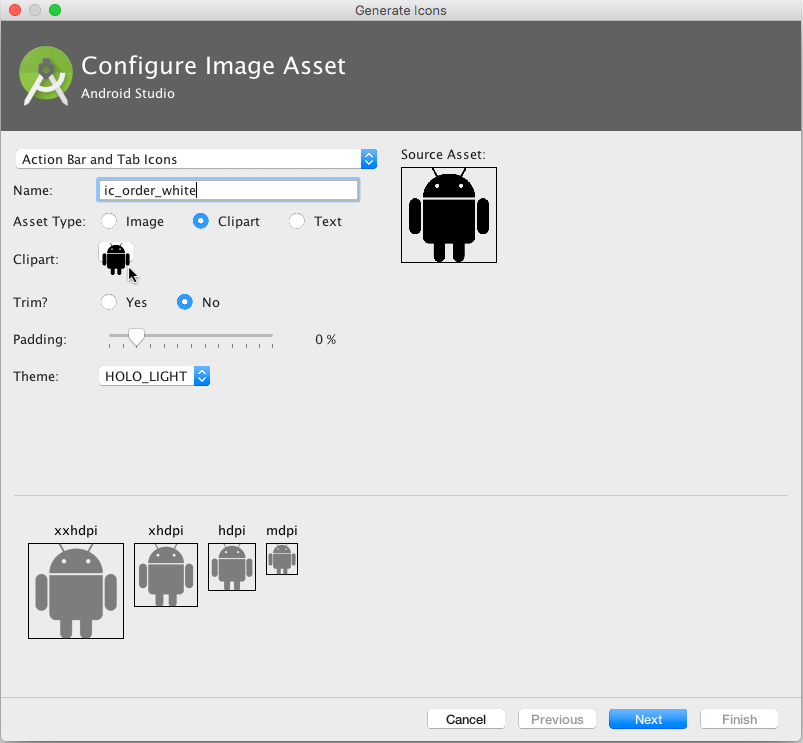
- Pilih New > Image Asset. Dialog Configure Image Asset akan muncul.
- Pilih Action Bar and Tab Items di menu tarik-turun.
- Ubah ic_action_name ke ic_order_white (untuk tindakan Order). Layar Configure Image Asset akan tampak seperti berikut (lihat Ikon Create App dengan Image Asset Studio untuk deskripsi selengkapnya.)

- Klik gambar clipart (logo Android di sebelah "Clipart") untuk memilih gambar clipart sebagai ikon. Laman ikon akan muncul. Klik ikon yang ingin Anda gunakan untuk tindakan Order (misalnya, ikon keranjang belanja mungkin sesuai).
- Pilih HOLO_DARK dari menu tarik-turun Theme. Ini akan menyetel ikon menjadi putih dengan latar belakang berwarna gelap (atau hitam). Klik Next.
- Klik Finish, dalam dialog Confirm Icon Path.
- Ulang langkah-langkah di atas untuk ikon Status dan Favorites, dan beri nama masing-masing ic_status_white dan ic_favorites_white. Anda mungkin ingin menggunakan ikon i dalam lingkaran untuk Status (umumnya digunakan untuk Info) dan ikon hati untuk Favorites.
2.2 Tampilkan item menu sebagai ikon di bilah aplikasi
Untuk menampilkan item menu sebagai ikon di bilah aplikasi, gunakan atribut app:showAsAction di menu_main.xml. Nilai berikut untuk atribut akan menetapkan apakah tindakan akan muncul atau tidak di bilah aplikasi sebagai ikon:
"always": Selalu muncul di bilah aplikasi. (Jika tidak cukup ruang, ikon bisa menutupi ikon menu lainnya.)"ifRoom": Muncul di bilah aplikasi jika ada ruang."never": Tidak pernah muncul di bilah aplikasi; teksnya muncul di menu luapan.
Ikuti langkah-langkah berikut untuk menampilkan beberapa item menu sebagai ikon:
- Buka menu_main.xml lagi dan tambahkan atribut berikut ke item Order, Status, dan Favorites sehingga dua item pertama (Order dan Status) selalu muncul, dan item Favorites hanya muncul jika terdapat ruang untuknya:
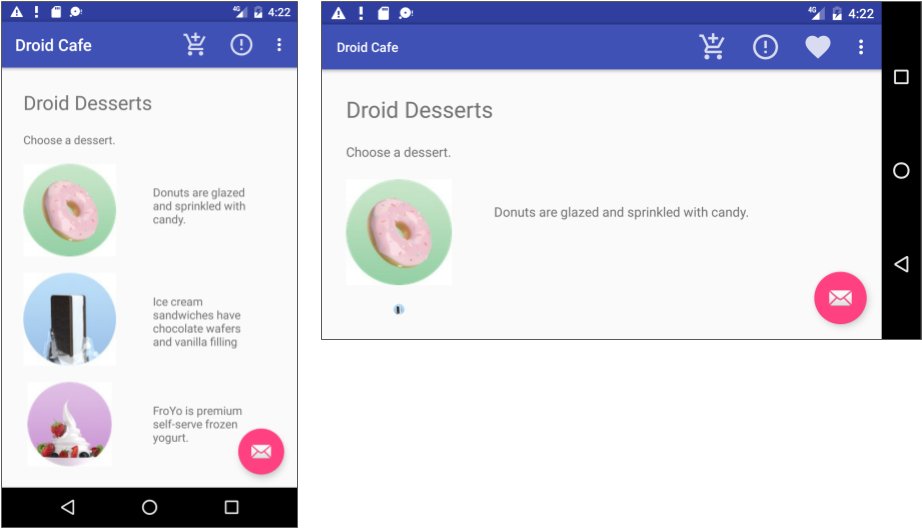
Atribut Item Order Nilai Lama Nilai Baru android:icon "@drawable/ic_order_white" app:showAsAction "never" "always" Atribut Item Status Nilai Lama Nilai Baru android:icon "@drawable/ic_status_white" app:showAsAction "never" "always" Atribut Item Favorit Nilai Lama Nilai Baru android:icon "@drawable/ic_favorites_white" app:showAsAction "never" "ifRoom" - Jalankan aplikasi. Anda sekarang seharusnya melihat paling tidak dua ikon di bilah aplikasi: ikon untuk Order dan ikon untuk Status seperti yang ditampilkan dalam gambar di bawah ini. Jika perangkat atau emulator Anda menampilkan orientasi vertikal, opsi Favorites dan Contact muncul di menu luapan.
- Putar perangkat Anda ke orientasi horizontal, atau jika Anda menjalankan emulator, klik ikon Rotete Left atau Rotate Right untuk memutar layar ke orientasi horizontal. Anda seharusnya melihat ketiga ikon di bilah aplikasi untuk Order, Status, dan Favorites.
Tip: Berapa banyak tombol tindakan yang dapat masuk di bilah aplikasi? Bergantung pada orientasi dan ukuran layar perangkat. Lebih sedikit tombol akan muncul di orientasi vertikal, seperti yang ditampilkan di sebelah kiri gambar di bawah, dibandingkan dengan orientasi horizontal seperti yang ditampilkan di sebelah kanan gambar di bawah. Tombol tindakan mungkin tidak menempati lebih dari separuh lebar bilah aplikasi utama.

Tantangan Penyusunan Kode #1
Tantangan 1: Saat Anda mengeklik tombol tindakan mengambang dengan ikon email yang muncul di bagian bawah layar, kode di MainActivity menampilkan panel samping yang membuka dan menutup, yang disebut sebagai snackbar. Snackbar memberikan umpan balik mengenai sebuah operasi—yaitu menampilkan pesan singkat di bagian bawah layar ponsel cerdas atau di bagian sudut kiri bawah di perangkat yang lebih besar. Untuk informasi selengkapnya, lihat Snackbar.
Pelajari bagaimana aplikasi lain mengimplementasikan tombol tindakan mengambang. Misalnya, aplikasi Gmail menyediakan tombol tindakan mengambang untuk membuat pesan email baru dan aplikasi Kontak menyediakan tombol untuk membuat kontak baru. Untuk informasi selengkapnya tentang tombol tindakan mengambang, lihat FloatingActionButton.
Setelah Anda mengetahui cara menambahkan ikon untuk item menu, gunakan teknik yang sama untuk menambahkan ikon lain dan menetapkan ikon tersebut pada tombol tindakan mengambang, yang menggantikan ikon email. Misalnya, Anda mungkin ingin tombol aksi mengambang memulai sesi chat, yang dalam hal ini Anda mungkin ingin menggunakan ikon yang menampilkan wajah manusia.
Petunjuk: Tombol Aksi Mengambang didefinisikan di activity_main.xml.
Saat menambahkan ikon, ubah juga teks yang muncul di snackbar setelah mengetuk tombol aksi mengambang. Anda akan menemukan teks ini di pernyataan Snackbar.make di aktivitas utama. Ekstrak sumber daya string untuk teks ini agar menjadi snackbar_text.
Tugas 3. Menangani item menu yang dipilih
Dalam tugas ini, Anda akan menambahkan metode untuk menampilkan pesan tentang item menu mana yang diketuk dan menggunakan metode onOptionsItemSelected untuk menentukan item menu mana yang diketuk.
3.1 Buat metode untuk menampilkan pilihan menu
- Buka MainActivity.
- Jika Anda belum menambahkan metode berikut (di pelajaran sebelumnya) untuk menampilkan pesan toast, tambahkan sekarang:
public void displayToast(String message) {
Toast.makeText(getApplicationContext(), message,
Toast.LENGTH_SHORT).show();
}
Metode displayToast() mengambil message dari string yang sesuai (misalnya action_contact_message).
**3.2 Gunakan handler kejadian onOptionsItemSelected
Metode onOptionsItemSelected menangani pilihan dari menu opsi. Anda akan menambahkan blok switch case untuk menentukan item menu mana yang dipilih dan message mana yang akan dibuat untuk setiap item yang dipilih. (Sebagai ganti membuat message untuk setiap item, Anda bisa mengimplementasikan handler kejadian untuk setiap item yang melakukan sebuah tindakan, misalnya memulai aktivitas lainnya, seperti yang ditampilkan nanti di pelajaran ini.)
- Temukan metode
onOptionsItemSelected(). Pernyataanifdi metode yang disediakan oleh template ini, menentukan apakah item menu tertentu diklik, menggunakanidmenu item (action_orderdi contoh berikut):@Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); if (id == R.id.action_order) { return true; } return super.onOptionsItemSelected(item); } - Ganti pernyataan
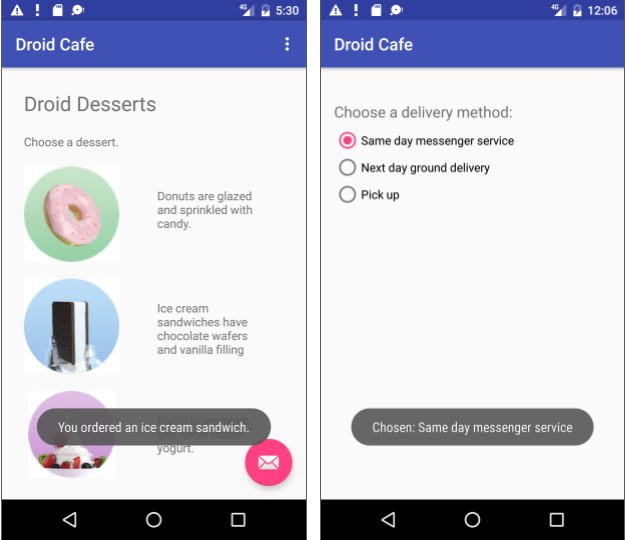
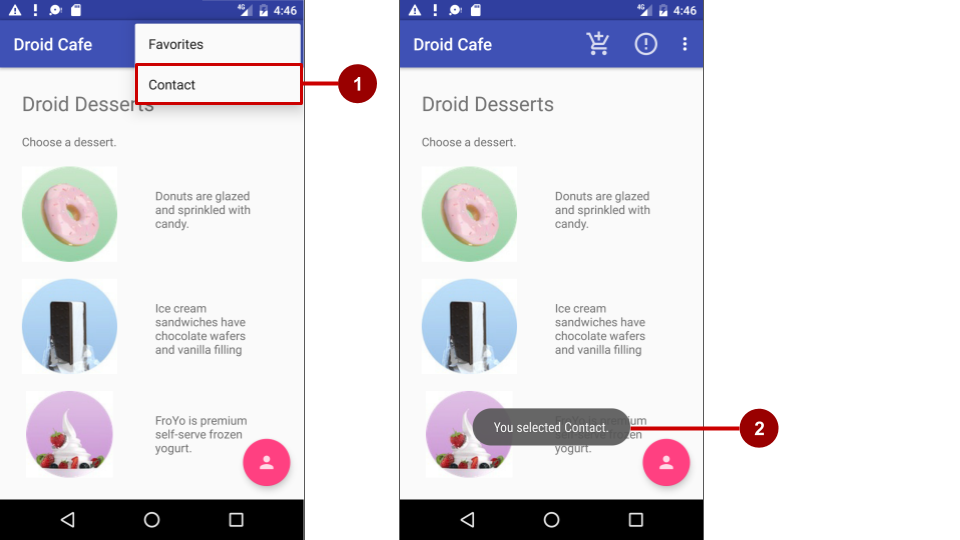
ifdan penetapannya keiddengan blokswitch caseberikut yang menyetelmessageyang sesuai berdasarkaniditem menu:@Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.action_order: displayToast(getString(R.string.action_order_message)); return true; case R.id.action_status: displayToast(getString(R.string.action_status_message)); return true; case R.id.action_favorites: displayToast(getString(R.string.action_favorites_message)); return true; case R.id.action_contact: displayToast(getString(R.string.action_contact_message)); return true; default: // Do nothing } return super.onOptionsItemSelected(item); } - Jalankan aplikasi. Anda sekarang seharusnya melihat pesan toast berbeda di layar, seperti yang ditampilkan di sebelah kanan gambar di bawah, berdasarkan item menu mana yang Anda pilih.

Di gambar di atas:
- Memilih item Contact di menu opsi.
- Pesan toast yang muncul.
Kode solusi (termasuk tantangan penyusunan kode #1)
Proyek Android Studio: DroidCafe Part 2
Tantangan Penyusunan Kode #2
Tantangan 2: Di tantangan sebelumnya, Anda telah mengubah ikon untuk tombol aksi mengambang yang muncul di bagian bawah layar MainActivity di aplikasi Anda.
Untuk tantangan ini:
- Ubah ikon untuk tombol aksi mengambang lagi, tetapi kali ini menjadi ikon yang sesuai untuk peta, misalnya ikon dunia.
- Di
MainActivity, ganti tindakan untuk menampilkan snackbar dengan intent implisit untuk meluncurkan aplikasi Maps saat tombol aksi mengambang diketuk. - Tambahkan koordinat khusus berikut (untuk kantor pusat Google) dan tingkat zoom (
12) ke sebuah string yang bernamagoogle_mtv_coord_zoom12:
1 Tambahkan metode berikut untuk memulai aplikasi Maps, yang meneruskan string di atas sebagai<string name="google_mtv_coord_zoom12">geo:37.422114,-122.086744?z=12</string>datamenggunakan intent implisit:public void displayMap() { Intent intent = new Intent(); intent.setAction(Intent.ACTION_VIEW); // Using the coordinates for Google headquarters. String data = getString(R.string.google_mtv_coord_zoom12); intent.setData(Uri.parse(data)); if (intent.resolveActivity(getPackageManager()) != null) { startActivity(intent); } }
Contoh intent implisit, termasuk membuka aplikasi Maps, lihat Intent Implisit Umum di GitHub.
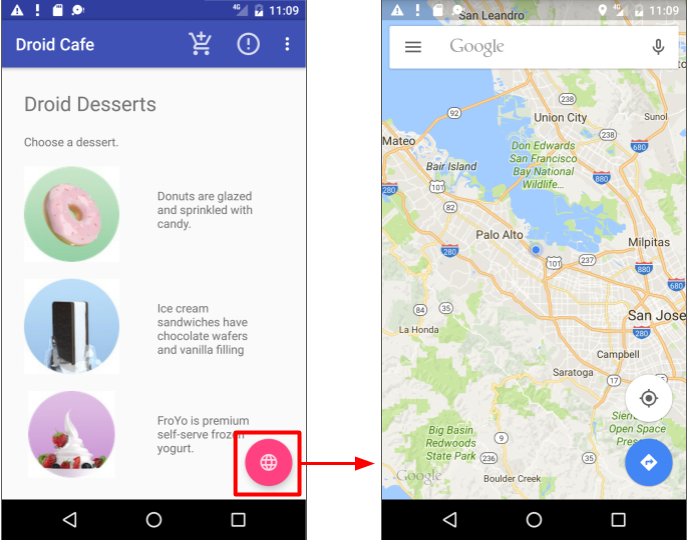
Setelah mengetuk tombol aksi mengambang untuk beralih ke aplikasi Maps, seperti yang ditampilkan dalam gambar di bawah ini, pengguna bisa mengetuk tombol Kembali di bawah layar untuk kembali ke aplikasi Anda.

Kode solusi (termasuk tantangan penyusunan kode #2)
Proyek Android Studio: DroidCafe Part 3
Anda akan menyelesaikan aplikasi DroidCafe di pelajaran berikutnya.
Rangkuman
Dalam praktek ini, Anda telah mempelajari cara:
- Menyiapkan menu opsi di bilah aplikasi:
- Menggunakan template Basic Activity untuk secara otomatis menyiapkan menu opsi dan tombol aksi mengambang.
- Menggunakan
@string/appbar_scrolling_view_behavioruntuk menyediakan perilaku pengguliran standar pada menu opsi bilah aplikasi. - Menggunakan grup tampilan
CoordinatorLayoutdengan kelasAppBarLayoutuntuk membuat menu opsi di bilah aplikasi. - Menggunakan pernyataan
include layoutdi sebuah file layout XML untuk menyertakan keseluruhan layout yang didefinisikan di file XML lain. - Menggunakan tema
NoActionBaruntuk mencegah aplikasi agar tidak menggunakan atribut kelas ActionBar, untuk menyetel atributwindowActionBarkefalse(tanpa bilah aplikasi tindakan jendela) dan atributwindowNoTitleketrue(tanpa judul). - Menggunakan metode
onCreate()untuk memanggil metodesetSupportActionBar()aktivitas untuk menyetel bilah alat yang didefinisikan di layout sebagai bilah aplikasi untuk aktivitas. - Mendefinisikan menu dan semua item dalam sumber daya XML, kemudian memekarkan sumber daya menu dalam aktivitas atau fragmen untuk memuatnya sebagai objek Menu.
- Menggunakan atribut
android:orderInCategoryuntuk menetapkan urutan kemunculan item menu di menu, dengan angka terkecil muncul lebih tinggi dalam menu. - Menggunakan atribut
app:showAsActionuntuk menampilkan item menu sebagai ikon di bilah aplikasi. - Menambahkan handler kejadian untuk item menu opsi dan menggunakan metode
onOptionsItemSelected()untuk mengambil pilihan dari menu opsi.
- Menggunakan ikon di proyek:
- Menambahkan ikon ke proyek dan menggunakannya untuk menampilkan item menu di bilah aplikasi.
- Tantangan: Mengubah ikon untuk tombol aksi mengambang dan mengubah kode
Snackbar.make.
- Tantangan: Membuat intent implisit untuk meluncurkan aplikasi Maps dengan koordinat khusus.
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
Ketahui selengkapnya
- Referensi Developer Android:
- Android Developers Blog: Pustaka Dukungan Desain Android
- Spesifikasi Desain Material:
- Praktik Terbaik untuk Antarmuka Pengguna: Menambahkan Bilah Aplikasi
- GitHub: Intent Implisit Umum
- Gambar dan ikon:
